
さらなるステップアップを目指そう!実践HTMLメールのテンプレートカスタマイズ方法
年々、HTMLメールを受信する機会が増えてきています。HTMLメールは視覚的にインパクトがあるため、販促や集客目的の利用で大きな効果を期待できます。また、HTMLメールでは開封率をカウントできるので、配信したメールの振り返りと改善に活用できるメリットもあります。
さらに、最近では豊富なテンプレートに加え、HTMLやCSSの専門知識が無くとも、ドラッグ&ドロップで簡単にレイアウトの作成と画像の差し込みができるエディタ機能を備えたメール配信システムや、WEBの無料編集ツールが出回る事で、HTMLメール作成のハードルが下がってきています。
テンプレートのおかげで、誰でもそれなりにカッコいいHTMLメールが作れるようになったのは素晴らしい事ですが、残念ながらそれでは独自性に欠けるため平均レベル。他社に差を付けるためには、さらなるステップアップが必要になります。
そこで、今回はテンプレートからのステップアップをテーマに、よりお客様に響くHTMLメールのカスタマイズ方法についてご紹介します。
1.配置(レイアウト)の変更
テンプレートのカスタマイズというよりは、テンプレートそのものの選定に関わる部分かもしれませんが、HTMLメールの骨組みにあたるレイアウトの選定は、見た目やパッと見の印象が大きく変わるため、非常に重要なポイントとなります。
1カラムレイアウト

情報量が少なく、商品画像などのイメージが魅力的もしくはインパクトがある場合には、こちらの1カラムレイアウトが向いています。例えば、推したい商品・サービスが特定されているキャンペーンメールなどの場合は、こうしたレイアウトが向いていると言えます。
ただし、情報量が多すぎると冗長になってしまいますし、肝心要の画像に力がないとインパクトに欠けてしまうなどのデメリットもありますので、注意が必要です。
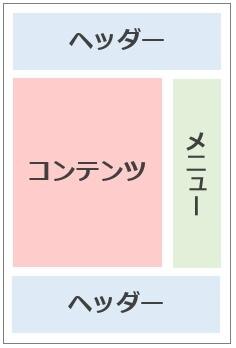
2カラムレイアウト

中央のコンテンツの片側にメニューが配置されたレイアウトです。情報量もある程度詰め込めて、画像も大きく掲載できます。画像に力がある場合は、縦並びに画像・テキスト・CTAの順に配置する形がよいですが、説明が長くなる・イメージが弱い場合はテキストと画像を横並びにするとよいでしょう。
業種を問わず、様々なレイアウトに向いている形と言えます。
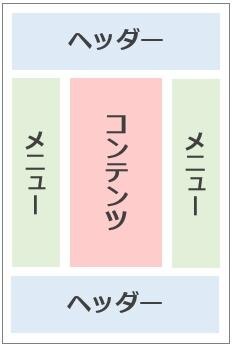
3カラムレイアウト

セール情報やセミナー情報など、多くの情報を載せたい場合に適したレイアウトです。3カラム以上になると、差し込める画像がどんどん小さくなりますので、どれだけ情報量が多くても3カラムまでに抑えておいたほうがよいと思います。
1カラムの場合は異なりますが、2カラム3カラムの場合でもメインのコンテンツはカラムが分かれる上部に1カラムで大きく差し込んで表示させると良いでしょう。
2.第一印象で読みたくなる工夫を取り入れる
ユーザはパッと見であなたのメールを「読むか、読まないか」を判断します。
さまざまなHTMLメールの成功例で共通するポイントは、最初の見た目でグッと引き込まれる、ハッキリとしたメッセージが打ち出せているかにあります。
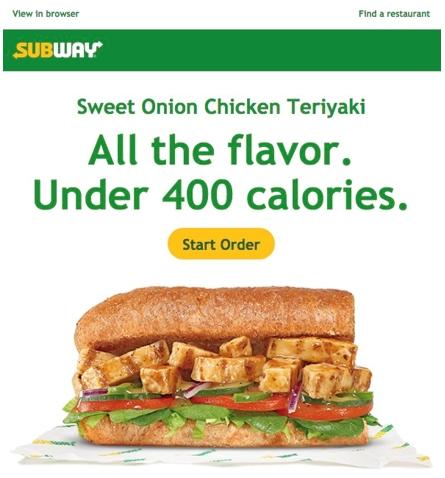
何を伝えたいのかを明確にしつつ、ファーストビュー内に、HTMLメールの特権を活かした高クオリティ・インパクトの画像を使ったり、大胆なフォントサイズでボディコピーを強調したりして、好印象を持ってもらえるような工夫をしましょう。
まずはユーザの興味を喚起すること。詳細な説明は遷移先のWEBページなどに任せて、メール内ではインパクトで瞬時に引き込むのが得策です。

画像引用:Subway Newsletter – Email Gallery
3.画像・文字のサイズや量の工夫を行う
メール内の画像や文字のサイズや量でも、ユーザを惹きつけるための工夫を行うことができます。例えば、画像サイズが画面の横幅に対し、大きすぎると横スクロールが発生して画像の全体像が見えず、ユーザの関心を著しく削ぐ事になります。
また、画像だけ大きく強調しても重要なボディコピーが小さく、何を言いたいのかが伝わりにくい内容になってしまうのも良くはありません。
それでは工夫のポイントをご紹介する前に、印象が悪いHTMLメールとはどんなものなのかを見てみましょう。実際にコンバージョン効率が悪いHTMLメールに見られる特徴をご紹介します。
<コンバージョンが悪いHTMLメールの特徴>
- 画像サイズが大きすぎ、横スクロールが発生している
- 画像が小さく、テキスト量が多い
- コンテンツ数や商品数が多い
- 件名に登録したコンテンツが本文内のどこにあるのかが分からない
- 全体的に情報量が多く、重たい
こちらを見ると、画像は大きすぎても小さすぎてもダメ、テキストは量が多すぎても画像とのバランスが悪くてもダメ......といった傾向があるようです。
目を惹く画像はスクロールが発生しない程度の大きさで配置し、コンテンツは重くなりすぎず、重要なポイントに抑え見やすく配置をするのが良いHTMLメールの特徴だと思われます。
それでは、以下に、画像や文字の工夫ポイントをまとめましたので、見てみましょう。
<画像や文字の扱いについてのポイント>
- ロゴがあれば必ず上部に配置する(送信者をきちんと明記する)
- キャッチーな画像とコピーを上部に配置
- ボディコピーは3行以内
- ユニークなフォントも効果的
- トピックは3つまでに絞る
- あらゆる要素は基本的に横幅600px以内に抑える
- 文字サイズは(横幅600pxの場合)15pt以上が望ましい
- 「画像は左、文字は右」が基本
- 背景画像は主要なメーラーでは閲覧不可なので、使わない
このように画像や文字には様々な工夫のポイントが存在します。ユーザに伝えたい内容が伝わるようこれらのポイントを取り入れてカスタマイズしていきましょう。
4.CTAボタンを工夫する
最後は、HTMLメールの最大の強みである「CTAボタン」についてです。このCTAボタンにより、ランディングページや料金ページなどの詳細なコンテンツへの誘導が行えます。
折角、これまでのポイントを参考にキレイで効果的なHTMLメールへとカスタマイズできても、クリック率が良く無いのでは意味はありません。クリックされるボタンのデザインについて見ていきます。
形
ボタンの大きさは基本的に「コンテンツに合わせたサイズ」か「メルマガの横幅に合わせたサイズ」の2種類です。形は長方形と考えて間違いないでしょう。ボタンはできるだけシンプルに作るのがポイント。
クオリティにこだわりすぎる必要はありません。ただ、近年はフラットな長方形ボタンが多いですが、そんなデザインが多いからこそ、あえて立体形状を使うのも狙い目です。
色
おすすめはコーポレートカラーです。とある実験では、コーポレートカラーのボタンは、関連性のない色のボタンより、押されやすいという結果が出ています。メルマガを受信している方も、自身に購読会員である自覚があるので、コーポレートカラーが有効に作用するのでしょう。
ただし、メール内にコーポレートカラーをすでに使用している時は、ボタンも同色では目立ちません。そんなときは、コーポレートカラーと一緒に使われているアクセントカラーを使うと効果的です。自社のホームページでどんな色が使われているか確かめてみてください。
テキスト
よくあるボタンの文言では、「詳しくはこちら」「詳細を見る」「今すぐチェック」といったもの。
読者も視覚的にこれらの文字の塊を見慣れており、瞬時にボタンだと認識してもらえるので、悪くありません。コンテンツとボタンに一体感を持たせたいときは「続きを読む」でもいいでしょう。
「クーポン獲得はコチラ」「10%オフ対象【全10点】はこちら」など、クリックメリットを明確にすると、さらにクリックされやすくなります。
CTAボタンも1口で言っても、形・色・テキストとなかなか奥が深いものです。ご紹介したポイントを参考にまずはカスタマイズしてみてから、日々テストを繰り返して最適なCTAボタンを探していってみてください。
まとめ:HTMLメールの効果を高める工夫をしてみよう
いかがでしたでしょうか?HTMLメールのテンプレートは豊富に出回ってはいますが、それだけ他社のレベルも引き上がっているという事です。
綺麗なだけのHTMLから、読み手であるユーザを意識した様々な工夫を凝らすことで、HTMLメールの配信効果はさらに高まっていきます。更なる成果の向上を目指して、既に使っているテンプレートのカスタマイズという次のステップに挑戦してみてはいかがでしょうか。