HTMLメールが自分で作れる!HTMLエディタ機能とはなんだ?
いまや「メルマガ」はHTMLメール全盛期です。
文字と記号しか利用できないテキストメールとは違い、HTMLメールならば、写真を使ったりフォントを装飾したり色々なことができるので、訴求力の高いメールを作ることができるからです。
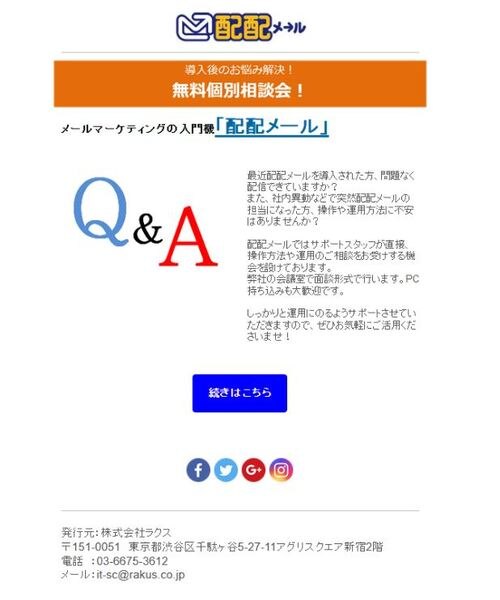
例えば当社ではご利用いただいているユーザへのご案内にも以下の画像のようにHTMLメールを使用しています。
今回は、HTMLメールのメリットと、簡単にHTMLメールを作成できる「HTMLエディタ機能」の使い方を解説していきます。
HTMLメールのメリットとは?

HTMLメールは先にも紹介したとおり、画像や装飾、リンクの挿入などができるため、テキストメールと比べて訴求力が高いというメリットがあります。そしてもう1つ、HTMLメールの大きな特徴である「開封率」の計測ができるというメリットがあります。
開封率を計測することで、セミナー自体の興味関心度を測り、次回の開催内容の決定などに役立てられます。
HTMLメールを作るためには、HTMLタグの理解が欠かせないことから、導入ハードルの高さを感じている担当者の方も多くいらっしゃるのではないでしょうか。
そんな時に便利なのが「HTMLエディタ機能」です。
HTMLエディタ機能とは、専門知識がなくともワープロソフトを操作するような感覚でHTMLメールを作成できる非常に便利なツールです。
先に紹介したHTMLメールは全て「HTMLエディタ機能」の機能だけで作ったメールです。
HTMLエディタ機能の名前は知っているけど、実際にどんなものかはよくわからないという方のために、配配メールのHTMLエディタ機能を利用して、その使い方をご案内させていただきます。
HTMLメールが簡単に!HTMLエディタ機能の使い方
1.テンプレートを活用してHTMLメールを作る
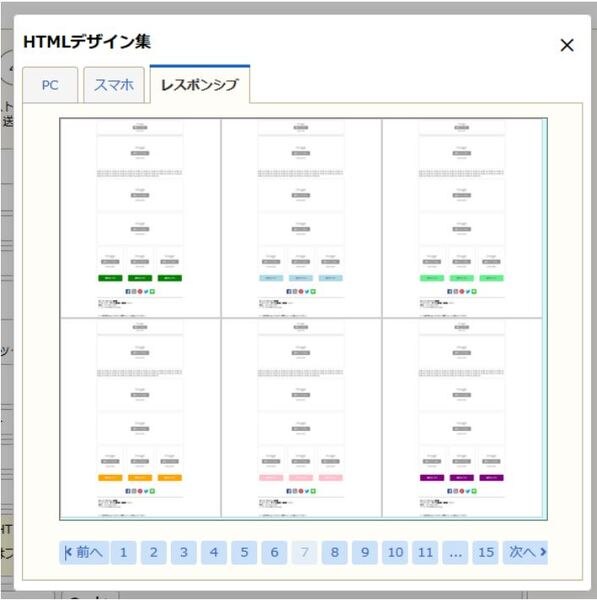
配配メールのHTMLエディタ機能には、ひな形となるテンプレートが初めから100種類近く登録されています。

HTMLメールをはテンプレートを使わないで作成できますが、テンプレートを使えば、より手軽に作り始めることができます。
配配メールが用意するテンプレートをひな形として、独自のテンプレートを作成できますので、一度作ってしまえば、それ以降のメールの作成時間はグッと短くなるはずです。
それでは、早速HTMLメールを作ってみたいと思います。
2.本文に画像を挿入する
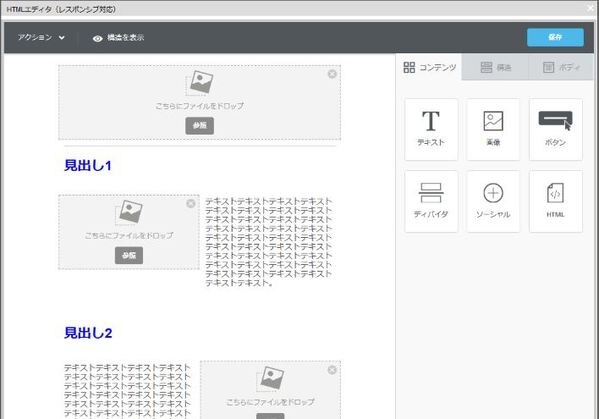
テンプレートを選択した場合、HTMLエディタ機能では以下のように表示されます。

画面左側のパネルはメールのプレビューで、画面右側のパネルにはコンテンツブロックなど、HTMLメールを作るためのツールが表示されています。
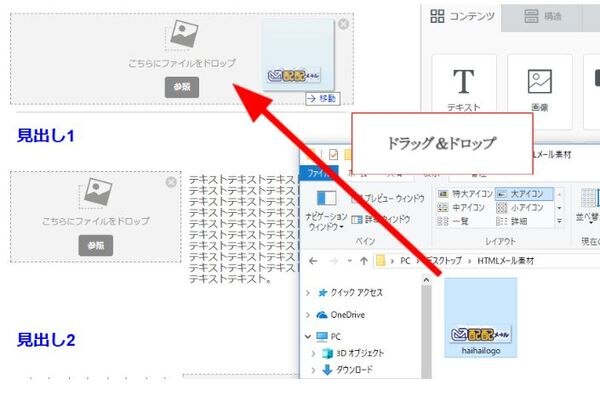
まずは、ヘッダー部分に配配メールのロゴ画像を入れてみます。
パソコン内に保存しておいた配配メールのロゴ画像を、ドラッグ&ドロップで赤枠の位置まで移動させました。

すると、ヘッダー部分にロゴが入りました。

上記の手順では、自分のパソコンのローカルフォルダからドラッグ&ドロップで画像を挿入しましたが、画像を配配メールに事前にアップロードし、登録しておくことで、HTMLエディタ機能内にある「参照」ボタンからその画像を呼び出して挿入することができるようになります。
都度、画像を探す手間がなくなりますので、お店のロゴなど頻繁に利用する画像は登録しておくと便利です。
次に、ロゴだけだと寂しいので、ロゴの下に画像を挿入したいと思います。
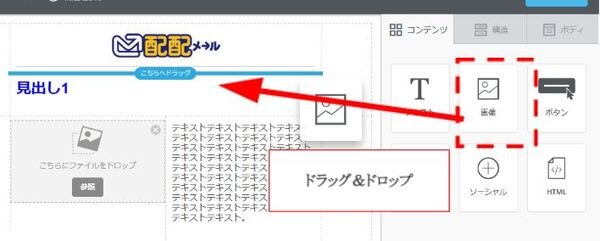
HTMLエディタ機能の右側にあるコンテンツブロックから「画像」ブロックを、画像を挿入したい場所にドラッグ&ドロップで移動します。

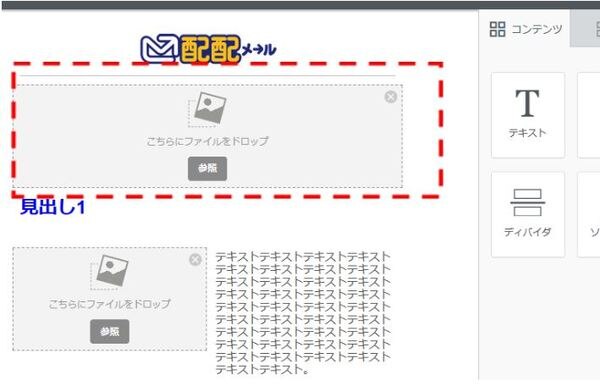
すると、ロゴの下に新たに画像を配置する場所ができました。

あとは、先ほどと同じ手順で画像ファイルを挿入するだけです。

このように、ロゴとは別にヘッダー部分に画像を入れることができました。
3.画像にリンクを張る
画像にリンクを貼り、画像がクリックされた際に特定のページへ移動させることができます。
ここでは、ロゴをクリックした際に、配配メールのホームページに移動するようにしてみました。

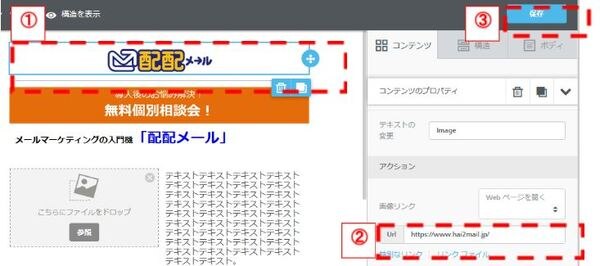
リンクを挿入したい画像を選択(①)し、ツールの右側にある「画像リンク」に移動させるページのURLを入力(②)します。
最後に画面右上の保存(③)をクリックして完了です。
テキストを編集する
次は、テキストを装飾してみます。
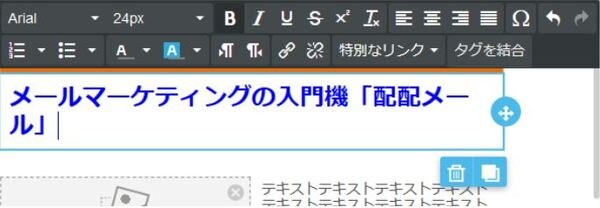
テンプレートのテキスト部分をクリックすると、編集画面が出てくるので、文字を入力し

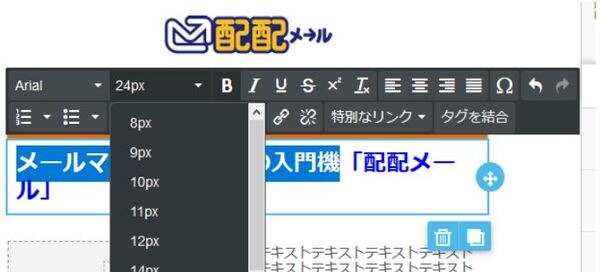
文字サイズを変更するには、変更したい部分を選択した上で、ツール上部でフォントサイズを指定します。

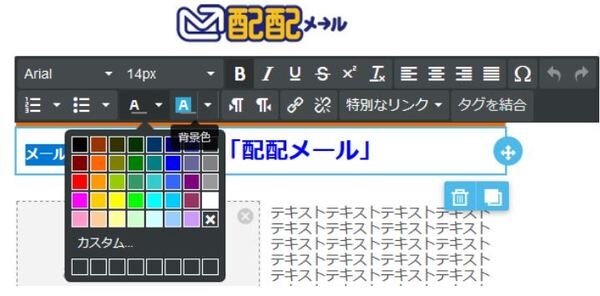
次に、文字の色を変更します。

文字の大きさを変更したときと同じように、変更したい部分を選択し、ツールにてテキストの色を指定します。

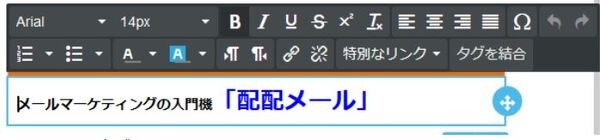
このように文字色が変更されました。
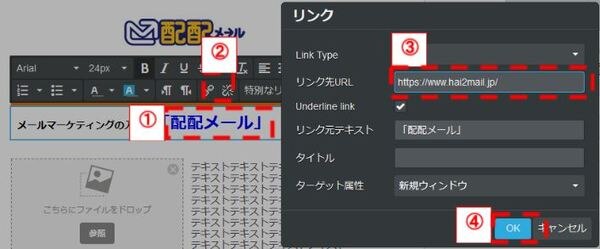
4.テキストにリンクを張る
画像と同じようにテキストにもリンクを張ることができます。

リンクを挿入したいテキストを選択(①)し、ツールの「リンクの挿入・編集」ボタン(②)をクリック、リンク先URLに移動先のページのURLを入力(③)します。
最後に「OK」ボタン(④)をクリックして完了です。
まとめ:「HTMLエディタ機能」なら専門知識不要!
HTMLエディタ機能を使用することで、難しい操作を一切することなく、あっという間にきれいなHTMLメールを作ることができました。
ご覧いただいたように専門知識も不要です。
HTMLメールは表現力が高いため、テキストメールよりも文字数が少なくて済むというメリットもあります。つまり、HTMLエディタ機能を使用して作るHTMLメールのほうが、テキストメールよりも短時間で作れるのです。
この機会にぜひ、配配メールを検討してみてください。