
HTMLメールの基本と見るべき指標とは【テンプレートあり】
以前は、HTMLメールに対応していないメールソフトが多かったこともあり、文面が崩れてしまったり、容量が重くなってしまったりと敬遠されがちだったHTMLメール。
しかしスマートフォンを持つユーザーが増加し、インターネットの通信環境が快適になるにつれ、HTMLメールを受け取ることが一般的に広まってきました。
今回はメルマガ配信サービス「配配メール」を提供する株式会社ラクスの監修のもと、HTMLメールの基本についてご紹介します。
また記事の末尾ではHTMLメールのテンプレートのプレゼントもございます。
HTMLメールとは
HTMLメールとは、HTML形式で作成されたメールのことです。
HTMLメールはテキスト形式で作成されるテキストメールとは違い、文字の色や大きさの指定から、画像や動画の挿入まで可能なメールのスタイルです。さらにはメール配信後のメール開封率の取得が可能です。
テキストメールでもリンクのクリック率の計測は可能ですが、HTMLメールの場合、メールを開封したかどうかの情報を取得できることが、マーケティングの観点からも、大きな特徴のひとつといえます。

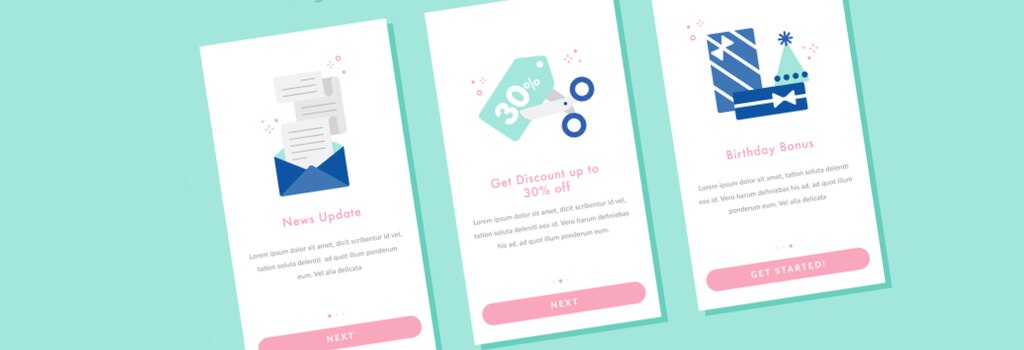
ferretが配信するHTMLメールの一例
HTMLメールは商品やサービスの情報を視覚的に訴求することができるため、BtoC、BtoBを問わず、幅広く利用されています。
HTMLメールのメリット
HTMLメールを用いるメリットとして、以下の2点があります。
開封された数や、開封時間が計測できる
テキストメールでは、リンクのURLに計測タグを付与することにより、クリック数は計測できました。
HTMLメールではリンクのクリック数に加えて、テキストメールでは計測することが難しい、メール開封数、開封率が計測できます。
開封数が計測できるということは、メールのタイトル(件名)が当たったか、当たっていないかを判断することができ、次回メール配信のタイトル付けの改善を行うことができるため、結果としてメールマガジンの成果を高めることに寄与します。
また、HTMLメールの場合、メール開封された時間帯も計測することができるため、自社のユーザーに最もメールが読まれやすい時間帯を把握することができ、次回以降の配信時間を最適化することができます。
商品、サービスの情報を視覚的に訴求することができる
HTMLメールでは画像の使用ができ、文字のフォントやサイズ、色の変更もできます。また動画の埋め込みも可能ですし、動画に対応したメール配信システムも増えつつあります。
リンクをクリックしてもらいやすくするためにバナーを設置したり、商品のビジュアルをわかりやすくするために写真を挿入したり、これまでのテキストメールでは伝えきれなかった、様々な表現が可能になります。
HTMLメールの注意点
しかし、HTMLメールにはいくつか注意点もあります。
HTMLメールの作成にはデザイン、HTMLの知識が必要
HTMLメールを配信するには、HTMLの言語知識が必要です。また画像を使用する場合は画像をアップロードするサーバーも必要です。
しかし先述した通り、HTMLメールに対応しているメール配信システムを用いれば、難しい知識は不要で、専用の編集画面(HTMLエディタ)から、ブログなどを作る感覚で、視覚的にHTMLメールを作成することが可能です。
ただし、Webサイトで表現するような複雑なデザインなどをメールで表現するには、編集画面内の機能では対応が難しい場合もあるため、その際にはHTMLの基本的な知識が必要となる場合もあるので注意が必要です。
マルチパートの配信設定は必須
スマートフォンの利用者が増加しているといっても、すべてのユーザーがHTMLメールを閲覧できるわけではありません。
ユーザーが使用しているメールソフトがHTMLメールに対応していない場合、本文が表示されなかったり、HTMLのソースコードが表示されたり、表現が崩れるなどの弊害が発生します。そこで、HTMLメールを多くのユーザーに一斉配信する場合はマルチパートメールの配信設定をする必要があります。
マルチパートメールとは簡潔に言うと、「受信者の環境に応じてHTMLメールとテキストメールを出し分けて表示させるメール」のことです。
マルチパートメールの配信を設定することでHTMLメール表示に対応していないユーザーにはテキストメールを表示させることで、面倒な手間をかけずにメールを配信することができます。
HTMLメールの作り方
HTMLメールはHTML、CSSなどのプログラミング言語を用いて作成します。
メール配信システムの編集画面からHTMLメールを作成する場合は、プログラミング言語の知識を必要とすることなく、HTMLメールを作成することができます。

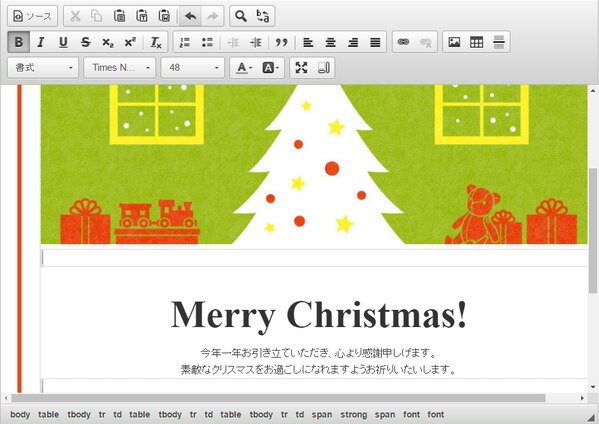
配配メールのHTMLメール編集画面
例えばクリスマスシーズンに取引先に配信するメールもこのようにデザインを盛り込んだ本文を配信することができます。

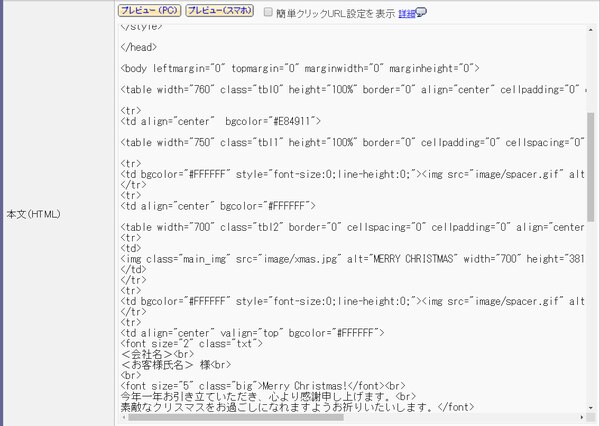
先ほどのHTMLメールのコード(一部)
画像の挿入やテキストのフォント、色、サイズの調整などは上図のようなコードで記述されています。
もちろんメール配信システムを用いなくともHTMLメールを作成することはできます。
しかし、次に紹介するメールマーケティングで見るべき指標などを計測していくには、メール配信システムが有効ですので、HTMLメールの配信を検討する際には、メール配信システムを用いることを検討してみてください。
またHTMLメールを作成するには無料のテンプレートを使うこともできます。本記事の末尾では無料のテンプレートをプレゼントしているので、気になる方は後ほどご確認ください。
HTMLメール配信で見るべき指標
先述の通り、HTMLメールを用いることでユーザーがメールを開封したかどうかを計測することができます。

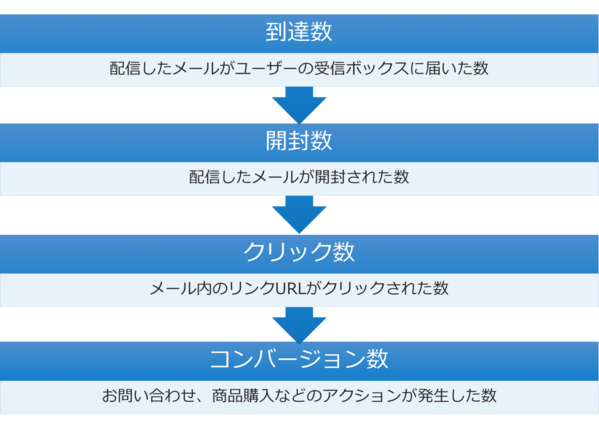
メールマーケティングで見るべき指標
ここでは改めてメール配信する際に確認すべき4つの指標をおさらいします。
到達数
到達数は「配信したメールがユーザーの受信ボックスに届いた数」を表します。
配信するメールは必ずユーザーの受信ボックスまで到達するわけではありません。
例えば、ユーザーが自社のメールアドレスを迷惑メールに設定していると到達しません。また、メールを受信するプロバイダや携帯キャリア側によって、配信したメールがスパムメールと判定されてしまい、到達しないこともあります。これをキャリアブロックといいます。
※キャリアブロックとは、携帯会社をはじめGmailを提供しているGoogle、Yahoo!メールを提供しているYahoo!などの各社がスパムメールを自動で判定するために設けている機能。
各社によってキャリアブロックの基準も異なり、それに関する情報も非公開となっています。
開封数
開封数とは「配信したメールが開封された数」を表します。
開封数はHTMLメールで計測できる非常に重要な指標です。
一般社団法人日本ビジネスメール協会の調査によると、ビジネスパーソンが1日に受信するメール数は平均54.55通です。
参考:一般社団法人日本ビジネスメール協会「ビジネスメール実態調査2016」
ユーザーは毎日多くのメールを受信しているため、どのメールを読むべきか、どのメールは見なくても良いかを判別しています。判断する際には「メールの件名」「メール送信者名」「メール送信者アドレス」などがその要因となります。
メールを多くのユーザーに見てもらうには、また自社サイトに誘導するためには、メールの開封数を最大化する必要があります。
HTMLメールを用い、開封数を計測し、改善活動を繰り返すことにより、メールマーケティングの効果を最大化することができます。
クリック数
クリック数とは「メール内のリンクURLがクリックされた数」を表します。
メールを配信するときにはランディングページなどへのリンクURLを設置し、ユーザーを誘導します。
HTMLメールではリンクURLをテキストで設置するだけではなく、バナーとして設置することも可能です。バナーのデザインやコピーを変更することでクリック数を向上させ、次に説明するコンバージョン数の母集団を最大化させることができます。
コンバージョン数
コンバージョン数とは「お問い合わせ、商品購入などのアクションが発生した数」を表します。
ネットショップであれば、商品ページに誘導し、商品をどれだけ購入されたかを計測する必要があります。
メール配信からのコンバージョン数を計測するには、メール本文内に設置するリンクURLにパラメータを付与したり、専用のLPを用意するなどの準備が必要となります。
まとめ
HTMLメールは視覚的な情報をユーザーに訴求することができ、さらには開封数の計測により、メールマーケティングの効果を最大化させることができます。
BtoC、BtoB問わず、ユーザーに配信するメールマーケティングのレベルアップのために、HTMLメールの配信をご検討されてみてはいかがでしょうか。
HTMLメールをはじめるなら「配配メール」

本記事を監修いただいた株式会社ラクスの「配配メール」は中小企業を中心に述べ4,500社以上が導入するメール配信システムです。
今回紹介したHTMLメールの配信にも対応しており、編集画面から簡単にHTMLメールを作成することができ、HTMLメールとテキストメールを出し分ける、マルチパートメール配信機能も標準実装されています。
また今回、配配メールから特別に「スマホレスポンシブ対応HTMLメールテンプレート5種」をferret読者限定でプレゼントしています。

こちらのテンプレートでは、お正月の年賀メールから、誕生日キャンペーン、クリスマスキャンペーンなどの5つのシーズンに使用でき、スマートフォンで受信してもメール画面のサイズが最適化される、スマホレスポンシブ対応のテンプレートをご用意しています。
HTMLメールをご検討の方は是非ダウンロードください。
配配メールの詳細はこちらから